Veremos un ejemplo de cómo subir archivos a nuestro servidor con PHP usando un plugin de Jquery para darle mas funcionalidad.
Para iniciar usare el plugin llamado “jQuery Upload File” así es…
Este plugin me pareció muy sencillo de usar y además tiene muchas funcionalidades por lo que les recomiendo que le den un vistazo más afondo en su sitio web.
Para empezar debemos añadir las dependencias del plugin.
<link href=”http://hayageek.github.io/jQuery-Upload-File/uploadfile.min.css” rel=”stylesheet”>
<script src=”http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js”></script>
<script src=”http://hayageek.github.io/jQuery-Upload-File/jquery.uploadfile.min.js”></script>
Creamos la división donde se alojara el componente
<div id=”fileuploader”>Upload</div>
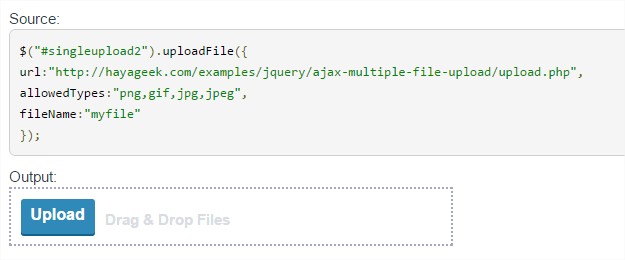
Y por último agregamos el código JS encargado de crear el componente y de subir los archivos.
 fileName: este valor viene siendo el nombre de nuestro input tipo file, por lo que así lo estaremos recibiendo en PHP, y como observamos debemos especificar la ruta o el archivo que se encargara de recibir el elemento que estamos enviando, en este caso puras imágenes por lo que desde la configuración de JS establecemos los archivos validos a enviar.
fileName: este valor viene siendo el nombre de nuestro input tipo file, por lo que así lo estaremos recibiendo en PHP, y como observamos debemos especificar la ruta o el archivo que se encargara de recibir el elemento que estamos enviando, en este caso puras imágenes por lo que desde la configuración de JS establecemos los archivos validos a enviar.
en PHP $_FILES[“myfile”][“name”] con tiene el nombre del archivo y $_FILES[“myfile”][“tmp_name”] la ubicación temporal del archivos, asi es, cuando subimos un archivo PHP lo coloca en una carpeta temporal del servidor, por lo que de alguna manera podemos decir que lo ha subido antes de subirlo nosotros jejeje, por lo que solo queda moverlo de esa ubicación temporal a la carpeta a donde queremos almacenarlo.
Para conocer todos los valores de nuestro archivos usemos la funcion var_dump($_FILES[“myfile”]).
Les dejo el código para subir el archivo PHP, el cual tambien biene en la pagina del plugin.