 Como les comente hace algunos días estoy preparando una app para demostrar las cualidades de kumbiaPHP y sirva a otros para iniciar sus nuevos proyectos, la aplicación consistirá en una app para el control del inventario de préstamo de libros en una biblioteca.
Como les comente hace algunos días estoy preparando una app para demostrar las cualidades de kumbiaPHP y sirva a otros para iniciar sus nuevos proyectos, la aplicación consistirá en una app para el control del inventario de préstamo de libros en una biblioteca.
KumbiaPHP + Biblioteca = Kateca
En este primer post se entrega lo siguiente
- Creación del repositorio en github el cual es: https://github.com/govaniso/kateca.git
- Integración del framework foundation vrs 3.2 para nuestro front-end.
- Se agregan archivos css con sus respectivas imágenes y archivos js
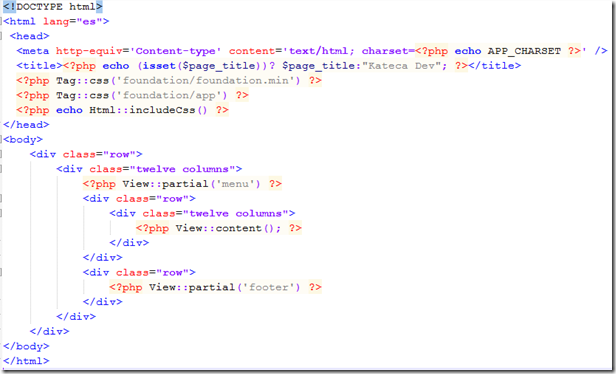
- Se modifica el témplate default para adaptarse al framework.
- Creación de un partial llamado menu
- Configuración del archivo config.ini
- Establecer zona horaria
- Nombre de la aplicación
- namespace para la autenticación
Entonces en nuestro template default quedara dividido en tres secciones
- Menú
- Content
- Footer
Es muy probable que agreguemos la sección header.
Cabe notar que en el titulo de la pagina se verifica si existe de no ser hacer por default será Kateca Dev

 Articulo Origen: Kumbiaphp.info
Articulo Origen: Kumbiaphp.info