Concebir una buena pagina web sin JavaScript es prácticamente imposible, ya que gracias a este podemos dotar a nuestros sitios de grandes características que serán del agrado de nuestros usuarios y que hará una experiencia de usuarios mas grata. Es por ello que hoy les presento 7 librerías JavaScript de gran utilidad.
Concebir una buena pagina web sin JavaScript es prácticamente imposible, ya que gracias a este podemos dotar a nuestros sitios de grandes características que serán del agrado de nuestros usuarios y que hará una experiencia de usuarios mas grata. Es por ello que hoy les presento 7 librerías JavaScript de gran utilidad.
Moousture
Una librería que permite el uso de gestos del ratón en cualquier sitio web, es compatible con todos los navegadores modernos, incluidos los móviles. Para los que no lo tienen muy claro, un gesto de ratón, es un movimiento -obviamente del ratón o mouse- que al dibujar una trayectoria específica en la pantalla, genera un evento por parte de la aplicación, o en este caso, de la página web. En el propio sitio de Moousture se puede ver un ejemplo, si dibujas un circulo en sentido anti-horario sobre la página, se desplegará un menú.
Three.js
Esta librería funciona como un engine que nos permitirá actuar y crear de manera simple objetos trisimensionales, cámaras, iluminación materiales y trabajar con texturas y escenarios que también podremos animar. Todo lo hace aprovechando las ventajas que introduce HTML5 en Canvas y la innovación que provee WebGL para la nueva Web 3D
Grafico
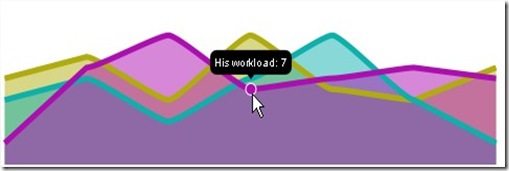
Esta librería nos permite generar y manipular varios tipos de gráficos, muy elegantes visualmente. Grafico es fácil de implementar, su API permite la configuración y personalización una gran cantidad de parámetros, lo que la convierte en una herramienta bastante flexible. La librería pone a nuestra disposición 10 tipos de gráficos, de barras, de area, de línea y barras horizontales son algunos de ellos.
PaintbrushJS
Especialmente útil y unas de mis favoritas. PaintbrushJS, permite manipular y procesar imágenes utilizando JavaScript y canvas. Es bastante liviana y fácil de usar, cuenta con 9 filtros distintos que se configuran de manera independiente. Los efectos logrados con esta librería son un tanto similares a los que podemos encontrar en aplicaciones como Instagram o picplz.
Selectivizr
Una librería que permite emular los selectores de CSS3 a través de pseudo-clases en versiones antiguas de Internet Explorer, específicamente IE6, IE7 e IE8. Basta con incluir el script en las páginas nuestro proyecto, ya que Selectivizr se encarga del “trabajo sucio”. Ahora puedes decir adiós a muchos dolores de cabeza generados por estos viejos navegadores.
CanvasXpress
Muy similar a Grafico, pero mucho más poderosa. Si necesitas crear gráficos complejos en tu proyecto, esta es la elección correcta. CanvasXpress, además permite generar gráficos tridimensionales, que podemos rotar libremente para una mejor perspectiva. Sin duda una increíble librería para tener en favoritos.
Typeface.js
Con esta librería podemos añadir cualquier tipo de fuente a nuestras páginas web, sin necesidad de renderizar imágenes. Es muy fácil de usar, pero no se encuentra totalmente optimizada, por lo que es mejor usarla con cuidado y leer la documentación.